Change the favicon of a custom landing page
What is a favicon?
A favicon is an image used as a visual aid of a URL. It is displayed on the browser address bar, navigation tabs and bookmarks.
You can easily create your own favicons at favicon.io or favicongenerator.com.
How can I set a favicon?
For White Label Plans
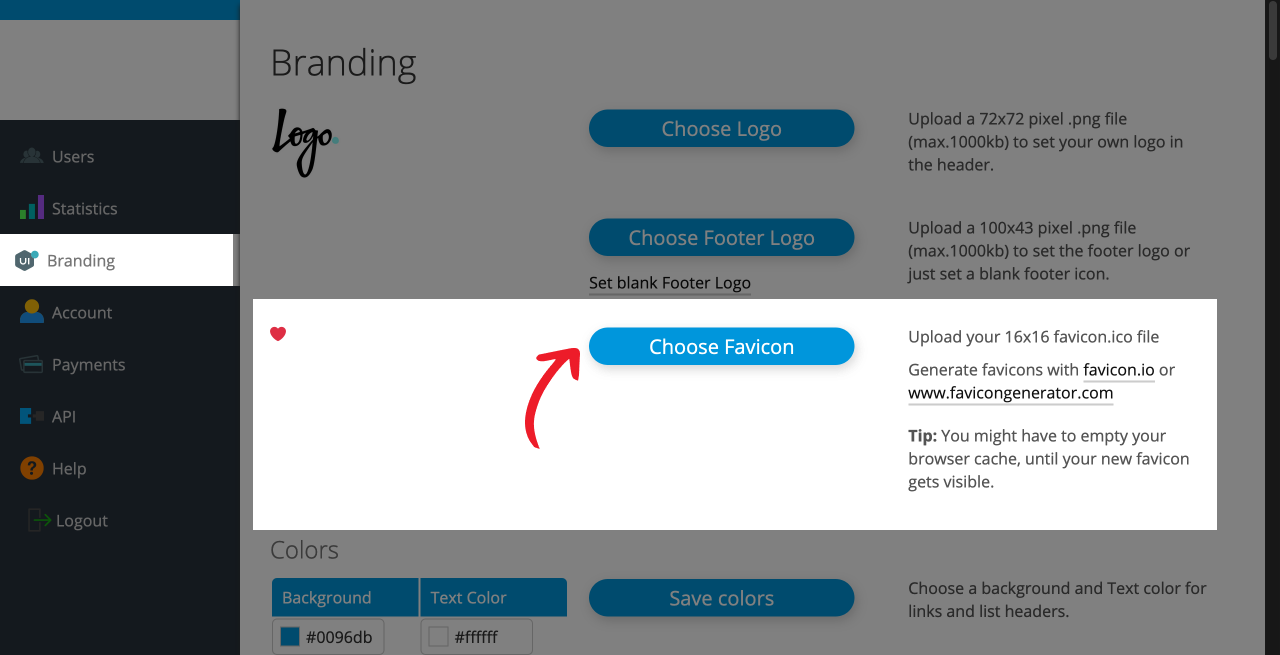
If you have a White Label plan, you will see the favicon that you upload on your branding section.


In order to override the default icon, you can add the following code to the Branding section of your landing pages.
<script>
$('link[rel="shortcut icon"]').attr("href","path/file.ico");
</script>You might have to empty your browser cache, until your new favicon gets visible.
Starter and Premium Plan
If you have a Starter or a Premium plan, by default, no favicon is used for your landing pages.

You can use your own by adding the following code to the Branding section of your landing pages.
<script>
$('link[rel="shortcut icon"]').attr("href","path/file.ico");
</script>Free Plan
If you have a Free Plan, the QRD logo is displayed as favicon and cannot be altered.